一行代码跨平台适配颠覆传统手机建站模式
想要让用户在移动端也能浏览 PC 网站,通常有两种方法,一是另起炉灶,重新按照移动端的设计规则建一个移动网站,这样建成的网站将和原 PC 站相互独立,比如 新浪网 / www.sina.com.cn 和 手机新浪网 / 3g.sina.com.cn 的区别。另一种方案则是响应式设计,在建 PC 站前即考虑好页面布局如何能适应多屏幕浏览,这样移动设备可以通过原网址来浏览 PC 站点,比如在移动端输入 www.iceo.com.cn.com,都可以看到自适应屏幕大小后的中国企业家网站。
但以上两种方法皆有弊端——另起炉灶的方法不仅要耗费额外的人力和时间成本,还会在建站完成后遇到一系列问题,比如用户需要记住两个域名,这可能导致移动站点流量减少,比如 PC 站和移动网站需要分别做 SEO 和 SEM。而响应式设计的方法虽然解决了域名统一的问题,但对设计师来说,如果是逻辑结构复杂、页面布局繁复的网站,要在开始设计之前便考虑好如何布局页面才可使多屏幕的浏览体验均良好,还是有一定难度的。因此,“云适配”希望通过在 PC 站中嵌入一行 JS 代码来直接解决繁复的适配问题。
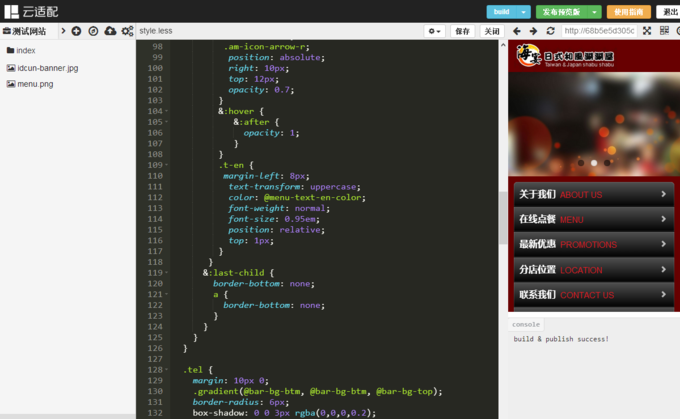
“云适配”的工作原理如下:它会为需要适配的网站生成一行 JS 代码,这行代码被嵌入网站源代码后,即可发挥适配作用。它利用 html5 技术,通过 JS 实现对 PC 网站目标网页数据的分析和抓取,并在云端完成针对用户当前设备的网页最佳展现方式的计算,最后在浏览器端实现 html 结构的重排以及 CSS 的重新渲染,以适应移动端用户的浏览习惯。而由于该行 JS 代码获得的是网页前端数据信息,所以可以实现内容的实时更新和动态页面的实时生成,不被第三方服务器缓存。这一点也区别于百度 site app 通过搜索引擎抓取静态页面,并在 PC 站和移动站之间进行域名映射的适配思路。
不过,虽然“云适配”可以自动实现移动网页的重排,但由于每个网站都有自己特殊的排版需求,比如电商网站会希望“购物”按钮放在显眼的位置,而下置评论区块等,所以针对各个不同网站进行适配时,还是避免不了人工的参与,需要手动对一些页面布局进行设计。目前云适配针对不同的网站给出了一些重排的模板,分别适应媒体、电商、企业官网等需求。
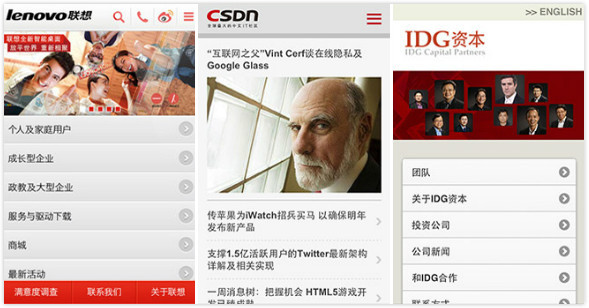
此前“云适配”一直在服务企业、媒体、电商等网站,为其提供定制的移动化设计以获取盈利来源,此前合作的客户不乏微软、联想、CSDN、IDG 等知名网站。但“云适配”创始人 Ben(陈本峰)告诉我,他们已于 9 月份决定转向做 PaaS,如果一直针对企业客户做定制设计,虽然可获得高收入,却将逐渐变成外包公司,这也违背了创业的初衷。
他希望将云适配变成基于微软 Azure 的 PaaS,成为服务开发者的开发工具,最后由开发者直接服务于企业用户。盈利模式也将改为按流量计费——即按照“云适配”为每一个网站进行适配时消耗的云端流量来收费,以及提供增值服务,比如图片压缩(在云端自动把适应 PC 浏览的高分辨率图片缩成小分辨率图片,节省用户流量至原先的 1/5),或者是正在计划当中的视频转码服务、还有将 flash 转化成 html5。Ben 说他希望通过多种增值服务来提供一站式解决方案,让网站开发者可以直接在云端操作,减少为跨屏所做的额外设计与开发的工作量。
而对于适配技术在未来的价值,Ben 表达的观点则和K.K.很相近——
未来十年中,屏幕(Screen)会是一个趋势,现在书本逐步开始被“屏幕”取代,未来杂货铺、加油站、飞机里甚至大型建筑物的表面都会有屏幕,我们也会一边看电视,一边玩手机和电脑。而所有这些屏幕背后的媒体又会逐渐构成一个类似“生态圈”一样的生态系统,有所互动,彼此依赖。在这样的多屏时代里,跨屏幕的便捷解决方案自然有其价值。
“云适配”由陈本峰和高婧在去年年底创办,陈本峰此前在香港科技大学的研究课题即与之相关,后来在微软总部参与了 IE8、IE9 浏览器的内核研发后对网页渲染技术有了更深的了解,因此在回国创业后选择了这一方向。联合创始人高婧是香港科技大学和美国哈佛大学学士,担任过前香港 WebNova 公司商务总监。云适配于今年 7 月份从微软云加速孵化器毕业,获得几位天使投资人和机构的数百万人民币天使投资。